Lisää vaihtoehtoinen teksti kuvia sisältäviin tehtäviin
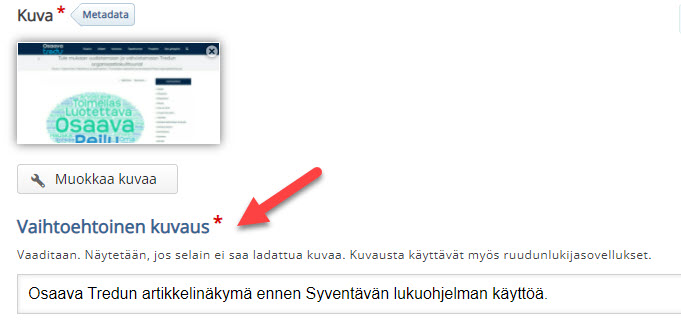
H5p-tehtävillä lisäät aktiviteetteja ja toimintaa Moodle-kurssillesi helposti. Olet varmasti myös huomannut, että H5P-tehtävissä on kohdat esimerkiksi vaihtoehtoiselle kuvaukselle. Ne tuleekin lisätä tehtävään niin parannat tehtävän saavutettavuutta kertaheitolla.

Sisällön kuvaus myös upotuksiin
H5P-tehtävistä saat näyttävämpiä kursseillesi kun upotat ne alustalle. Näin tehtävä on suoraan näkyvissä kurssilla ja kurssisi on visuaalisempi. Upotuksessa kannattaa kuitenkin huomioida, että upotus ei sellaisenaan ole saavutettava vaan upotuksen iframe-koodiin lisätään title-attribuutti eli sisällön kuvaus. Näin ruudunlukuohjelmat lukevat sen oikein.
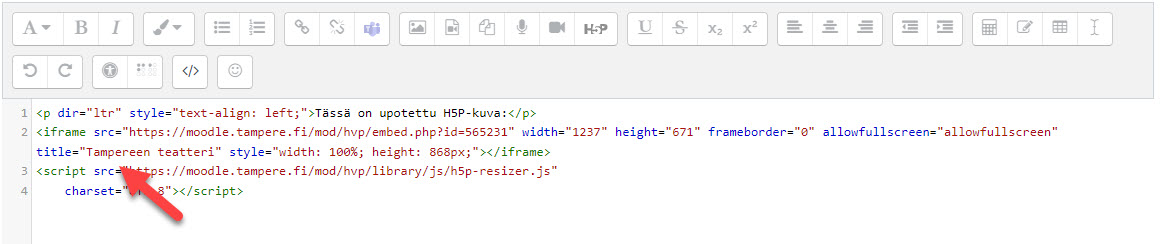
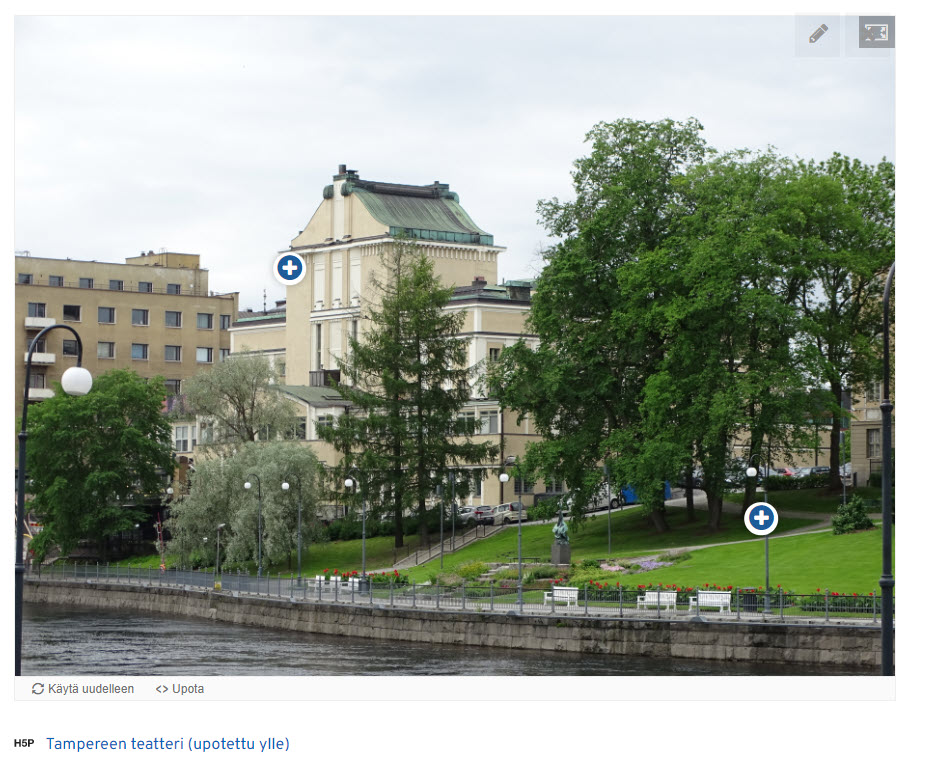
Title-attribuutin lisäät kun avaat tekstieditorin HTML-näkymässä. Upotuskoodin löydät <iframe -alkavalla koodin pätkällä, jonka sisään lisäät title-attribuutin: välilyönti title=”mitä kuvassa on” välilyönti. Alla olevassa esimerkissä on Image hotspot -tehtävä, jonka kuvituksena on Tampereen teatteri.

Lisäksi suositellaan, että lisäät linkin samasta H5P-tehtävästä upotuksen alle, jotta varmistetaan sen saavutettavuus. Linkissä voi olla kerrottuna, että kyse on samasta tehtävästä jolloin sitä ei klikkailla kahteen kertaan.

H5P-tehtävien saavutettavuudesta voi käydä katsomassa H5P.org -sivuston listasta (avautuu uuteen välilehteen), jossa kerrotaan täyttääkö tehtävä rakenteeltaan saavutettavuusvaatimukset.

